準備
sudo npm install -g react-tools
jsx --watch src/ build/
html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script src="https://fb.me/react-15.1.0.js"></script>
<script src="https://fb.me/react-dom-15.1.0.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
</head>
<body>
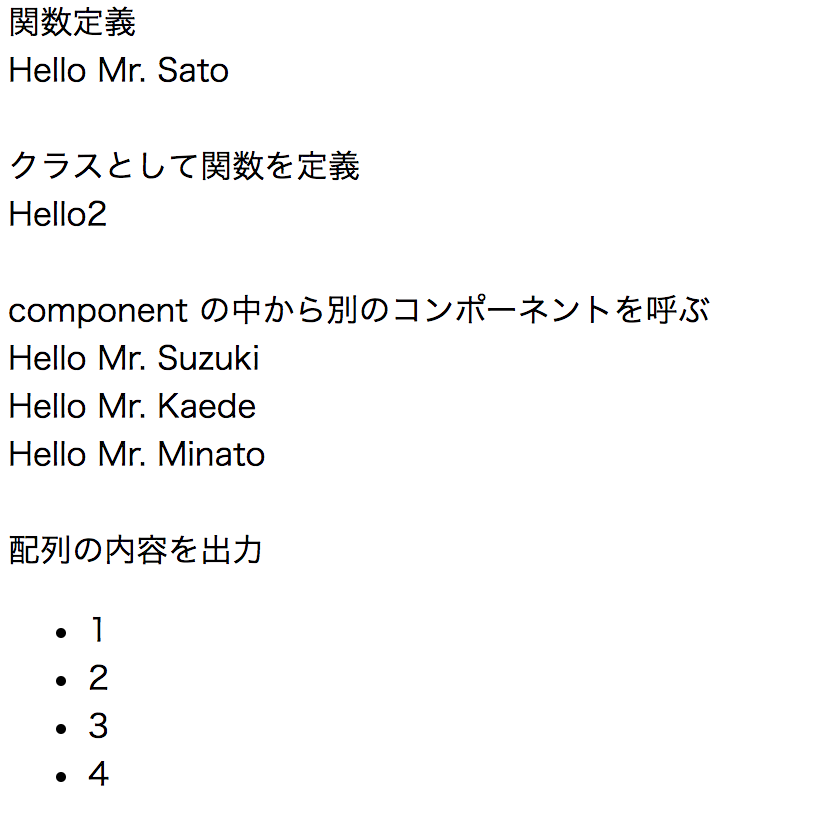
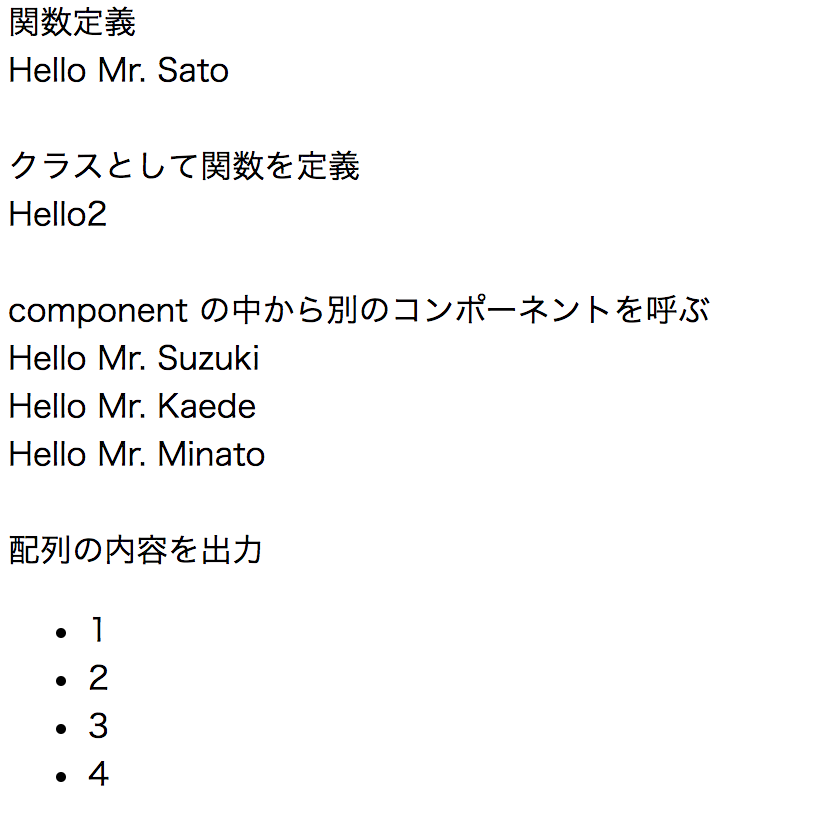
関数定義
<div id="hello"></div>
<br>
クラスとして関数を定義
<div id="hello2"></div>
<br>
component の中から別のコンポーネントを呼ぶ
<div id="hello3"></div>
<br>
配列の内容を出力
<div id="print_array"></div>
<br>
全部まとめて呼び出し
<div id="all_sample"></div>
<script src="build/hello.js"></script>
</body>
</html>
- ファイル名を
hello.js として /src ディレクトリに保存すると、build されて /build/hello.js が生成される。
const Hello = (props) => {
return (
<div className="Hello">
Hello {props.name}
</div>
);
};
ReactDOM.render(
<Hello name="Mr. Sato" />,
document.getElementById('hello')
);
class Hello2 extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
Hello2
</div>
);
}
}
ReactDOM.render(
<Hello2 />,
document.getElementById('hello2')
);
const Foo = (props) => {
return (
<div>
<Hello name="Mr. Suzuki"/>
<Hello name="Mr. Kaede"/>
<Hello name="Mr. Minato"/>
</div>
);
}
ReactDOM.render(
<Foo />,
document.getElementById('hello3')
);
ar = [1,2,3,4]
const PrintArray = (props) => {
return (
<ul>
{props.items.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
);
}
ReactDOM.render(
<PrintArray items={ar}/>,
document.getElementById('print_array')
);
ReactDOM.render(
<div>
<Hello name="Mr. Sato" />
<Hello2 />
<Foo />
<PrintArray items={ar} />
</div>
,
document.getElementById('all_sample')
);
- JSXについて何かしらの変換に失敗している場合、エラーログで教えてくれる便利
- よくあるのは
<Foo /> を <Foo \> と書いてしまうミス
built Module("hello")
["bar","foo","hello","style"]
hello.js changed; rebuilding...
Error while reading module hello:
Error: Parse Error: Line 21: Invalid regular expression: missing /
at throwError (/usr/local/lib/node_modules/react-tools/node_modules/jstransform/node_modules/esprima-fb/esprima.js:2813:21)
at scanRegExpBody (/usr/local/lib/node_modules/react-tools/node_modules/jstransform/node_modules/esprima-fb/esprima.js:1490:17)
at scanRegExp (/usr/local/lib/node_modules/react-tools/node_modules/jstransform/node_modules/esprima-fb/esprima.js:1569:16)
at parsePrimaryExpression (/usr/local/lib/node_modules/react-tools/node_modules/jstransform/node_modules/esprima-fb/esprima.js:3562:43)
実行結果